In the Atom editor, in a sass or scss file, how to see the resulting selector that I'm editing? - Stack Overflow

525775 6000x4000 computer, screen, Free pictures, css, black, sass, closeup, design, webdesign, webdev, programming, code, webdevelopment, monitor, web, scss, text, atom, styling, website, macro | Mocah HD Wallpapers

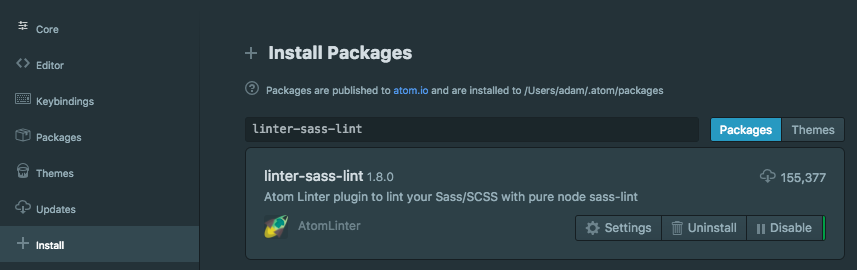
Use Sass Lint with Atom. Linting is a great way to make sure… | by Adam Marsden | Development, Design & Growth