Scroll to top of a specific class within a scrollable div - on each click of up/down button - Stack Overflow

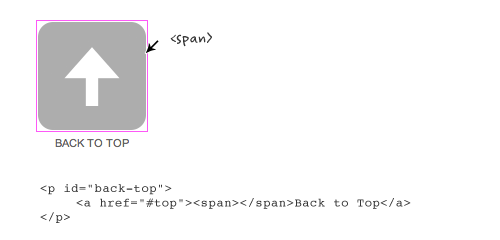
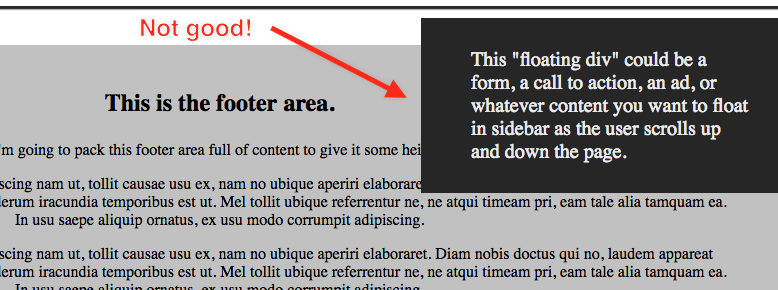
11 Top jQuery Scroll to Top of Page Plugin Tutorials with Examples - ASP.NET,C#.NET,VB.NET,JQuery,JavaScript,Gridview

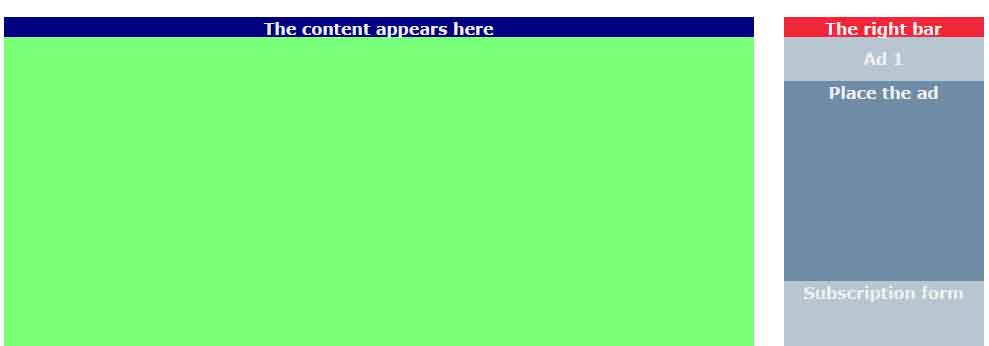
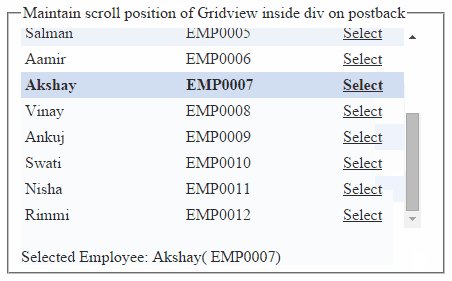
Maintain scroll position of Gridview/Repeater inside Div/Panel using jquery on postback in Asp.Net AJAX UpdatePanel ~ Asp.Net,C#.Net,VB.Net,MVC,jQuery,JavaScipt,AJAX,WCF,Sql Server example